今回のテーマは「デバッグツールバーの導入」です。第二章がスタートしました。今回は開発に便利なツールを導入することにします。開発中にテンプレートに渡されている変数や、リクエストで受けた値を確認したいことは多いと思います。今回導入するdjango-debug-toolbarはサードパーティ製ライブラリですが、非常に使いやすいですよ。
※本ページはコメント投稿機能を付与するまで読まれた方を対象としています。そのためサンプルソースコードが省略されている場合があります。
ツールバーの導入
まずはpipでdjango-debug-toolbarを導入しましょう。
(venv)$ pip install django-debug-toolbar
次にmysite/settings.pyの設定に入ります。
デバッグツールバー表示のための設定
mysite/settings.py(一部抜粋)
DEBUG = True # Trueでないとデバッグツールは表示されない。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
+ 'debug_toolbar',
'base',
'thread',
]
+ INTERNAL_IPS = [
+ '127.0.0.1',
+ ]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
+ 'debug_toolbar.middleware.DebugToolbarMiddleware', # Deubg tool bar
]
今回はローカル環境内で確認することを前提としてINTERNAL_IPSのIPにはローカルのIPを当てています。もし、開発用サーバーを別に立てる場合はアクセスする側のIPを設定してください。
そしてmysite/urls.pyにも変更を加えます。
mysite/urls.py
from django.contrib import admin, auth
from django.urls import path, include
+ from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
path('', include('base.urls')),
path('thread/', include('thread.urls')),
]
+ if settings.DEBUG:
+ import debug_toolbar
+ urlpatterns = [
+ path('__debug__/', include(debug_toolbar.urls)),
+ ] + urlpatterns
これで設定は完了です。
localhost:8080にアクセスしてブラウザーで確認してみましょう。(ブラウザでの確認方法はプロジェクトの作成をご確認下さい)

‘D,DT’をクリックする。

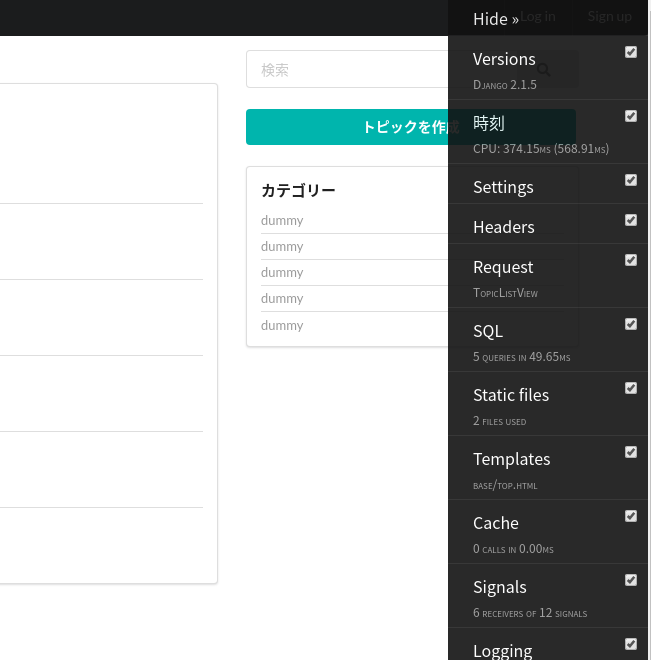
デバッグツールで分かること
デバッグツールは様々な情報を表示してくれる大変便利なツールです。よく使う機能としてはPOSTやGETで送信された情報の確認やテンプレートに渡された情報の確認だと思います。いくつかユーズケースを紹介します。
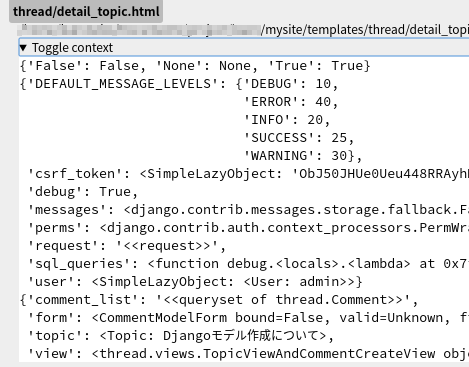
テンプレートに渡されたコンテキストを確認する
まずテンプレートに渡したコンテキストの中身を確認したい場合ですが、デバッグツールバーの’Templates’の項を確認します。各テンプレートのToggle contextを開けるとコンテキストが確認出来ます。

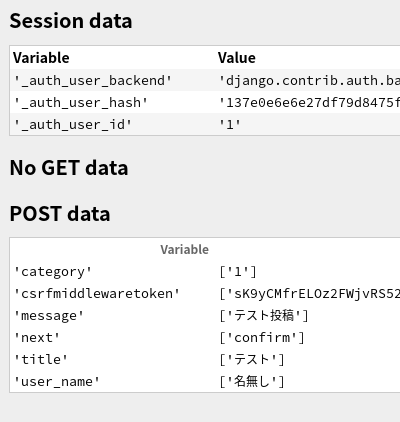
リクエスト内容を確認する
GETやPOSTでリクエストされた内容、或いはセッションの内容を確認したい場合は’Request’の項を確認します。

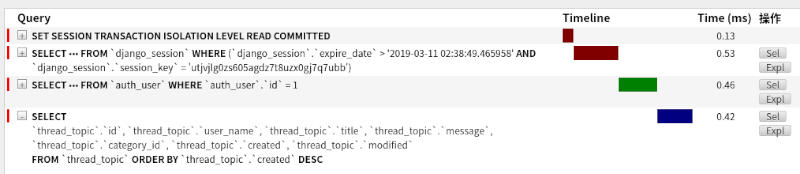
発行されたSQLを確認する
クエリセットが評価された後に発行されるSQL文を確認する際にもデバッグツールは役に立ちます。’SQL’の項を開くとSQLコマンドに関する情報を閲覧することが出来ます。クエリセットの評価結果が予想外の結果を返す場合などに発行されているSQLを確認することはとても重要ですので、活用して下さい。

最後に
本当は一章の先頭で紹介しようかと思っていたのですが、Djangoを機能を紹介する本章の内容としました。次回はテンプレートタグを使ってサイドバーのカテゴリー部分を作成していきます。
Sponsored Link