今回のテーマは「パスワード変更画面を作成する」です。Djangoにはパスワード変更専用のPasswordChangeViewというビューが予め用意されています。今回はPasswordChangeViewを中心に見ていきます。
PasswordChangeViewについて
django.contrib.auth.views.PasswordChangeViewには以下のクラス変数があり、この値を継承クラスでオーバライドしたり、as_viewメソッドで設定することで制御することが出来ます。
- form_class: デフォルトはPasswordChangeForm
- success_url: デフォルトはreverse_lazy(‘password_change_done’)
- template_name: デフォルトは’registration/password_change_form.html’
- title: デフォルトは’Password change’の翻訳(言語がjaの場合は日本語訳)
今回はすべてデフォルトの状態で使ってみます。認証機能のカスタマイズは本章の後半で扱うので、それまでお待ち下さい。
PasswordChangeDoneViewについて
パスワード変更後はPasswordChangeDoneViewが表示されます。django.contrib.auth.views.PasswordChangeDoneViewには以下のクラス変数があり、この値を継承クラスでオーバライドしたり、as_viewメソッドで設定することで制御することが出来ます。
- template_name: デフォルトは’registration/password_change_done.html’
- title: デフォルトは’Password change successful’の翻訳(言語がjaの場合は日本語訳)
PasswordChangeDoneViewはログイン時しかアクセスできない等の制限はありますが、ほぼTemplateViewと同等のものだと考えて問題ないと思います。
パスワード変更画面用のテンプレート作成
ではパスワード変更画面用のテンプレートを作成していきます。django.contrib.auth.views.PasswordChangeViewのデフォルトテンプレートは’registration/password_change_form.html’ですので、その名前で作成していきます。
templates/registration/password_change_form.html
{% extends 'base/base.html' %}
{% block title %}ITについて切磋琢磨する掲示板 - {{ block.super }}{% endblock %}
{% block content %}
<div class="ui grid stackable">
<div class="eleven wide column">
<div class="ui breadcrumb">
<a class="section" href="{% url 'base:top' %}">TOP</a>
<i class="right angle icon divider"></i>
<div class="active section">パスワード変更</div>
</div>
<div class="ui segment">
<div class="content">
<div class="header"><h3>パスワード変更</h3></div>
<form class="ui form" method="POST" action="">
{% csrf_token %}
{{form.as_p}}
<button type="submit" class="ui orange button">変更する</button>
</form>
</div>
</div>
<a href="{% url 'accounts:profile' %}">プロフィールに戻る</a>
</div>
{% include 'base/sidebar.html' %}
</div>
{% endblock %}
次にPasswordChangeDoneView用のテンプレートを準備していきます。
templates/registration/password_change_done.html
{% extends 'base/base.html' %}
{% block title %}ITについて切磋琢磨する掲示板 - {{ block.super }}{% endblock %}
{% block content %}
<div class="ui grid stackable">
<div class="eleven wide column">
<div class="ui breadcrumb">
<a class="section" href="{% url 'base:top' %}">TOP</a>
<i class="right angle icon divider"></i>
<a class="section" href="{% url 'accounts:profile' %}">プロフィール</a>
<i class="right angle icon divider"></i>
<div class="active section">パスワード変更</div>
</div>
<div class="ui segment">
<div class="content">
<div class="content">
<div class="header"><h3>パスワード変更しました</h3></div>
<a href="{% url 'accounts:profile' %}">プロフィールに戻る</a>
</div>
</div>
</div>
</div>
{% include 'base/sidebar.html' %}
</div>
{% endblock %}
ついでにプロフィール画面のリンクも修正しておきましょう。
templates/registration/profile.html(一部抜粋)
<a class="ui button" href="">登録情報変更</a>
- <a class="ui button" href="">パスワード変更</a>
+ <a class="ui button" href="{% url 'password_change' %}">パスワード変更</a>
urlのショートカットが’password_change’であることに注意して下さい。
URLの確認
前回設定しているのでURLに関しては設定不要ですが、本ページから見た読者のためにmysite.pyを表示しておきます。
mysite/urls.py(一部抜粋)
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
path('accounts/', include('accounts.urls')),
path('', include('base.urls')),
path('thread/', include('thread.urls')),
path('api/', include('api.urls')),
path('search/', include('search.urls')),
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
動作確認
では動作を確認してみましょう。プロフィール画面から「パスワード変更」を押してパスワード変更画面を表示パスワードを変更してみます。パスワード変更成功の画面が出ればOKです。念の為パスワードが変更されているか再度ログインして確かめてみましょう。
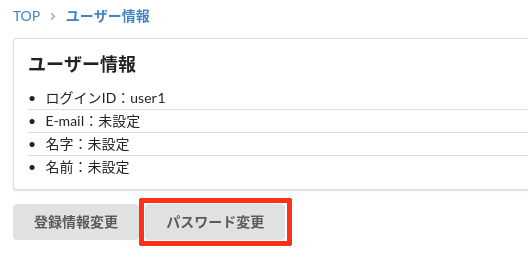
プロフィール画面から「パスワード変更」でパスワード変更画面にアクセス

パスワード変更画面でパスワード変更処理

パスワード変更後に成功画面に遷移する

最後に
既存のビューを使用しているので作業としてはテンプレートを作るだけの簡単な作業ですね。次回はパスワードリセット画面について見ていきます。
Sponsored Link