今回のテーマは「テンプレートタグを使ってサイドバーを作成する」です。第一章から宿題となっていたサイドバーですね。いつまでもdummyのままでは格好悪いのでサイドバーにカテゴリーが表示されるようにしていきましょう。
※本ページはデバッグツールバーの導入まで読まれた方を対象としています。そのためサンプルソースコードが省略されている場合があります。
テンプレートタグって何
これまで説明は省いてきましたが組み込みのテンプレートタグを使用してきました。例えば、{% extends %}や{% url %}などです。テンプレートタグは{% テンプレートタグ名 %}という使い方でテンプレート上で呼び出して使います。このようにテンプレート上で予め決められたルールでレンダリングしてくれるものをテンプレートタグと言います。今回はこのテンプレートタグを自作していきます。
何故必要なのか?
今回はサイドバーに表示されるカテゴリー表示について考えてみましょう。カテゴリーは動的に管理ページで追加や変更、削除することができます。そしてサイドバーは様々なページで表示されます。テンプレートタグを使わずに動的にカテゴリーを表示しようと思うとサイドバーが表示されるページには全てにビューからコンテキストを渡さなければいけなくなります。非常に効率が悪いですよね?そこでテンプレートタグを使用します。
カテゴリーを表示するテンプレートタグを作成する
まずテンプレートタグ用のテンプレートを用意します。
tempates/thread/tags/category_teg.html
<div class="ui relaxed list small divided link">
{% for category in category_list %}
<a class="item">{{category.name}}({{category.count}})</a>
{% endfor %}
</div>
次にテンプレートタグを表示するロジック部分を作成します。thread/templatetagsディレクトリを作成し、その中にthreadtags.pyを作成します。
thread/templatetags/threadtags.py
from django.template import Library
from django.db.models import Count
from ..models import Category
register = Library()
@register.inclusion_tag('thread/tags/category_tag.html')
def categorytag():
ctx = {}
ctx['category_list'] = Category.objects.annotate(
count=Count('topic')).order_by('sort')
return ctx
これはinclusiotn_tag関数のデコレータを使ってcategorytag関数をテンプレートタグとして登録しています。categorytag関数は単純にデータベースからクエリセットの評価によって得られたCategoryオブジェクトの辞書をコンテキストとして返す関数です。
このクエリセットですが、annotateを用いて各カテゴリーに属するトピックの数を数えて’count’という名前をつけて情報を付与しています。
このコンテキストがcategory_tag.htmlテンプレートに当てられます。では、登録したcategorytagを使ってみましょう。
templates/base/sidebar.htmlを書き換えます。
templates/base/sidebar.html
{% load threadtags %}
<div class="five wide column">
<div class="ui action input" style="width: 100%;">
<input type="text" placeholder="検索">
<button class="ui button"><i class="search icon"></i></button>
</div>
<div class="ui items">
<div class="item">
<a href="{% url 'thread:create_topic' %}" class="ui fluid teal button">トピックを作成</a>
</div>
</div>
<div class="ui segment">
<div class="content">
<div class="header"><h4>カテゴリー</h4></div>
{% categorytag %}
</div>
</div>
</div>
このようにcategorytagをロードして必要な場面で使うことで必ずしもビューからテンプレートにコンテキストを渡さなくても動的なページを作れることが分かりました。今回はinclusion_tagを用いましたがその他にもsimple_tag関数などが用意されており、引数を取る処理も書けます。公式ドキュメントの独自のテンプレートタグとフィルタを参考にして下さい。
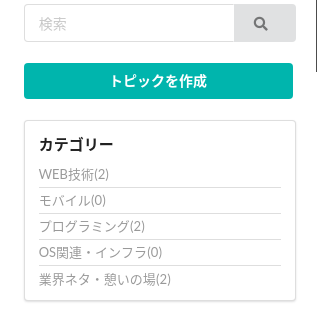
では確認してみましょう。localhost:8080にブラウザでアクセスします。

データベースに登録してあるカテゴリーとトピック数が表示されましたね。便利な機能ですので積極的に使っていきましょう。
最後に
今回はDjangoのテンプレートタグをサイドバーで使うという内容で扱いました。必ずしもビューから渡す必要のない動的な処理はテンプレートタグを使用することで実現できる場合もあります。覚えておくと便利ですよ。次回はテンプレートタグと少し似ているフィルターについて扱っていきます。
Sponsored Link