今回のテーマは「staticファイルを扱う」です。ここまででテンプレートファイルをviews.pyで表示することができるようになりました。今度はCSSやJavascript、image等のstaticなファイルを読み込めるようにしましょう。 ※本ページはビューとテンプレートの基礎まで読まれた方を対象としています。そのためサンプルソースコードが省略されている場合があります。
Staticファイルの置き場所
まずはプロジェクト直下にstaticディレクトリを作成します。templateと同じ階層になります。
(venv)$ mkdir -p static図示すると以下ような感じです。
mysite
││└mysite
│└─base
└──staticここではstatic以下にcss,jsディレクトリを作成します。
(venv)$ cd static
(venv)$ mkdir -p css
(venv)$ mkdir -p js今回はSimantec UIのcssとjsを導入してみます。今回はlassによるカスタマイズ等はしませんのでダウンロードページからzipファイルをダウンロードしてsemantic.cssとsemantic.jsをそれぞれ先程作成した各ディレクトリに設置します。 ただし、この状態ではまだファイルを読み込むことが出来ません。Djangoにどこにstaticファイルがあるのかを教える必要があります。そこでmysite/settings.pyに設定を追加します。
mysite/settings.py
import os # もしインポートしていない場合
STATIC_URL = '/static/'
+ STATICFILES_DIRS = [
+ os.path.join(BASE_DIR, 'static'),
+ ]Django 4.0でsettings.pyを作成した場合にはosモジュールがインポートされていない可能性があるので、osモジュールをインポートしてください。
CSSを適用したトップページのテンプレート
これでstaticディレクトリをDjangoが認識しました。では先程のCSSとJSをテンプレートに読み込んでみましょう。 template/base/top.htmlは以下のようにします。
template/base/top.html
{% load static %}
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="content-language" content="ja">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link href="{% static 'css/semantic.css' %}" rel="stylesheet">
<title>{{title}}</title>
</head>
<body>
<div class="ui stackable inverted menu">
<div class="header item">
{{title}}
</div>
<a class="item">
このサイトはなに?
</a>
<div class="right menu">
<a class="item">
Log in
</a>
<a class="item">
Sign up
</a>
</div>
</div>
<div class="ui container" style="min-height:100vh;">
<div class="ui grid stackable">
<div class="eleven wide column">
<div class="ui breadcrumb">
<a class="section">TOP</a>
<i class="right angle icon divider"></i>
<a class="section">category</a>
<i class="right angle icon divider"></i>
<div class="active section">thread</div>
</div>
<div class="ui segment">
<div class="content">
<div class="header"><h3>新着スレッド</h3></div>
<div class="ui divided items">
<div class="item">
<div class="content">
<div class="header">
<a><h4>dummy thread</h4></a>
</div>
<div class="meta">
<span class="name">投稿者名</span>
<span class="date">2019-2-1 00:00</span>
</div>
</div>
</div>
<div class="item">
<div class="content">
<div class="header">
<a><h4>dummy thread</h4></a>
</div>
<div class="meta">
<span class="name">投稿者名</span>
<span class="date">2019-2-1 00:00</span>
</div>
</div>
</div>
<div class="item">
<div class="content">
<div class="header">
<a><h4>dummy thread</h4></a>
</div>
<div class="meta">
<span class="name">投稿者名</span>
<span class="date">2019-2-1 00:00</span>
</div>
</div>
</div>
<div class="item">
<div class="content">
<div class="header">
<a><h4>dummy thread</h4></a>
</div>
<div class="meta">
<span class="name">投稿者名</span>
<span class="date">2019-2-1 00:00</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="five wide column">
<div class="ui action input" style="width: 100%;">
<input type="text" placeholder="検索">
<button class="ui button"><i class="search icon"></i></button>
</div>
<div class="ui segment">
<div class="content">
<div class="header"><h4>カテゴリー</h4></div>
<div class="ui relaxed list small divided link">
<a class="item">dummy</a>
<a class="item">dummy</a>
<a class="item">dummy</a>
<a class="item">dummy</a>
<a class="item">dummy</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="ui inverted stackable footer segment">
<div class="ui container center aligned">
<div class="ui horizontal inverted small divided link list">
<a class="item">© 2019 IT学習ちゃんねる(仮)</a>
<a class="item">利用規約</a>
<a class="item">プライバシーポリシー</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="{% static 'js/semantic.js' %}"></script>
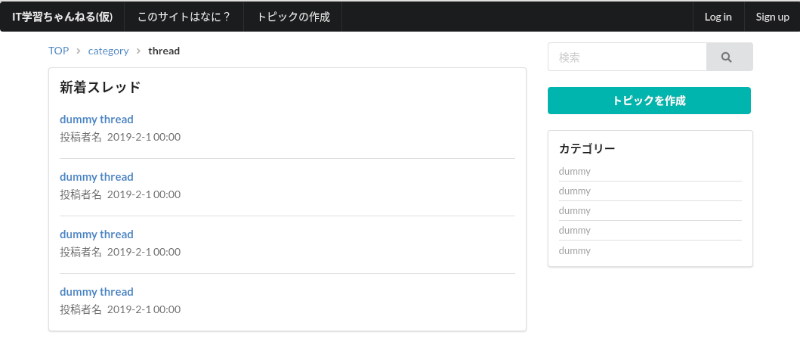
</body>まだ仮のフロントなので仮組みの状態です。キーポイントはファイルの一番最初で行っている{% load static %}です。これによって以降staticをテンプレートで使えるようになります。そしてCSS,JSを読み込む箇所では{% static ‘js/semantic.js’ %}のようにしてファイルを読み込みます。 ブラウザで確認すると下図のように見えるはずです。

Djangoテンプレートは多くのウェブフレームワークのテンプレート同様に条件分岐、繰り返し、フィルター等の機能が使えます。その際には{% %}の間に記述をします。コンテキストでViewから与えられた変数を適用する{{}}と混同しないように注意してくださいね。
最後に
これでCSS、JSがDjangoのテンプレートで読み込めるようになりました。フロントエンドで出来ることも大きく増えると思います。次回はよりテンプレートを効率的に使用する方法を見ていきましょう。 【関連記事】 4-3. DjangoのStaticファイルの扱い
Sponsored Link
とても役に立つ記事ありがとうございます。
私はDjangoをいじり始めたばかりで、これはdjangoの質問とはすこし変わってきてしまうのですが、実際に開発をするとき、どのようしてHTMLを組み立てていくのでしょうか?簡単に言えば、今回はSemantic UIのJSS,CSSなど用いて、クロさんが用意したHTMLを使っていますが、仕事などの開発を行う場合は、HTMLなど一から作っていくのでしょうか、それともほかのテンプレートをベースに修正していくのでしょうか?
たけしさん
コメントありがとうございます。
案件にもよりますが、HTML, CSS(SASS)は一から自作することが多いように思います。Semantic UIやBootstrap等のCSSフレームワークは、試作品や管理画面等には使うことが多いですが、実際のサービスではあまり用いられない印象を持っています。
私が1人で開発を行う場合は、まずはダミーテキストでHTML、CSSをスクラッチで作成してし、変数化する部分やループ部分をテンプレート言語を使って修正しています。もちろん、デザイナー担当者がHTMLを書く場合はそれを流用します。
なるほど。とても参考になる情報をありがとうございます。
Djangoについてわかりにくかったり、見にくいサイトが多いですが、断トツでこのサイトはわかりやすいのでいつも参考にさせていただいています。
感謝しています。